Story map examples and templates
Story map examples and templates
Story map examples and templates
Kickstart your product discovery
with one of the pre-made templates.
Kickstart your product discovery
with one of the pre-made templates.
Learn user story mapping
step by step
What are story map examples?
What are story map examples?
User story map examples are a valuable resource whether you're a professional, a student, or simply someone curious about their practical applications. This page offers a wealth of information, allowing you to browse through a diverse array of templates and feel free to copy one to work with the selected example that best suits your needs.
Story mapping is a strategic method used to create a visual representation of a story or project, outlining its key elements such as plot points, characters, or stages in a process. It serves as a powerful tool for planning, communication, and analysis in various contexts.
For a deeper understanding of story mapping (published by Jeff Patton) and its methodologies, learn more here: User story mapping basics.
User story map examples are a valuable resource whether you're a professional, a student, or simply someone curious about their practical applications. This page offers a wealth of information, allowing you to browse through a diverse array of templates and feel free to copy one to work with the selected example that best suits your needs.
Story mapping is a strategic method used to create a visual representation of a story or project, outlining its key elements such as plot points, characters, or stages in a process. It serves as a powerful tool for planning, communication, and analysis in various contexts.
For a deeper understanding of story mapping (published by Jeff Patton) and its methodologies, learn more here: User story mapping basics.
What you can learn from story map examples
What you can learn from story map examples
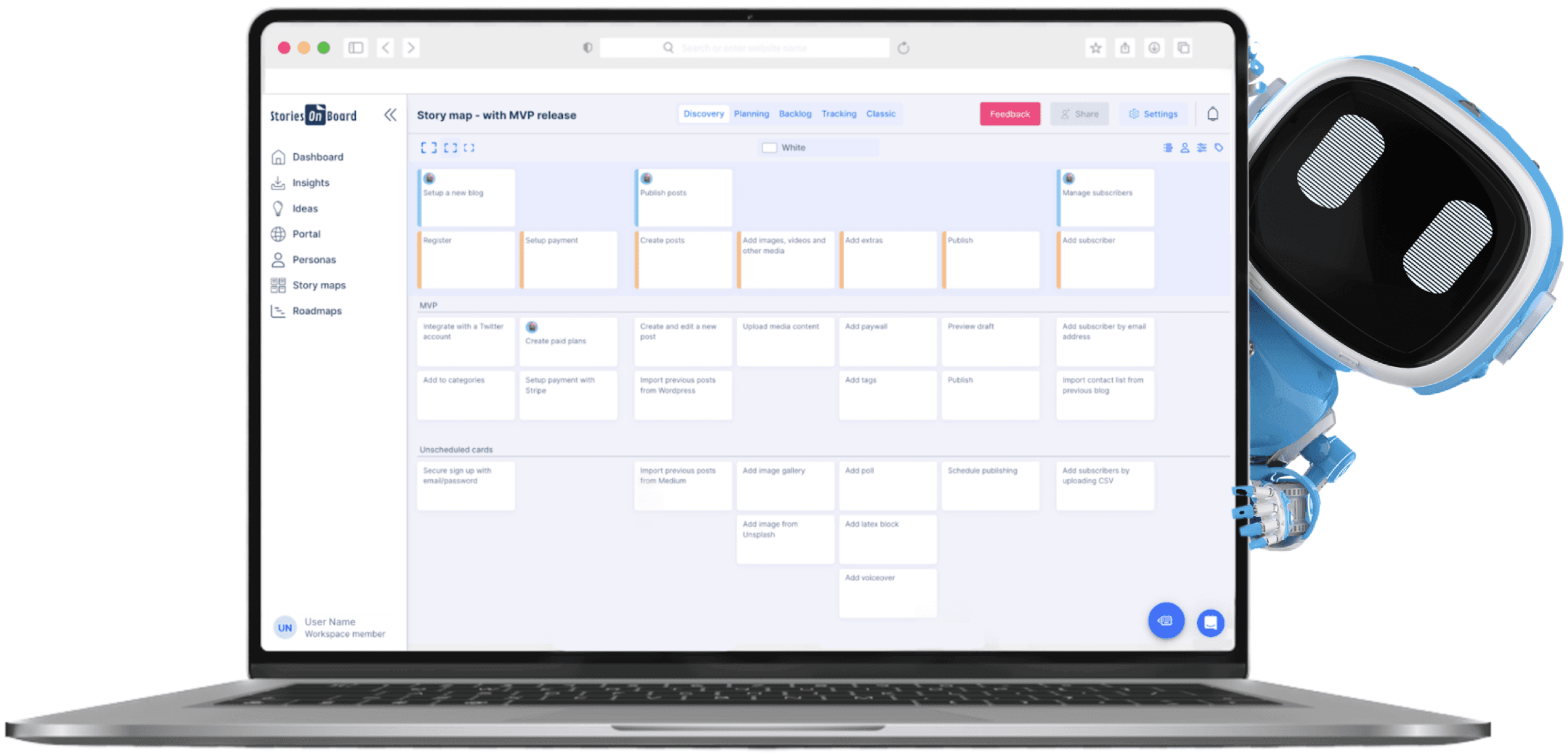
If you need inspiration for your product, start with one of the user story maps mentioned above. Feel free to add your own ideas or ask the AI for more stories.
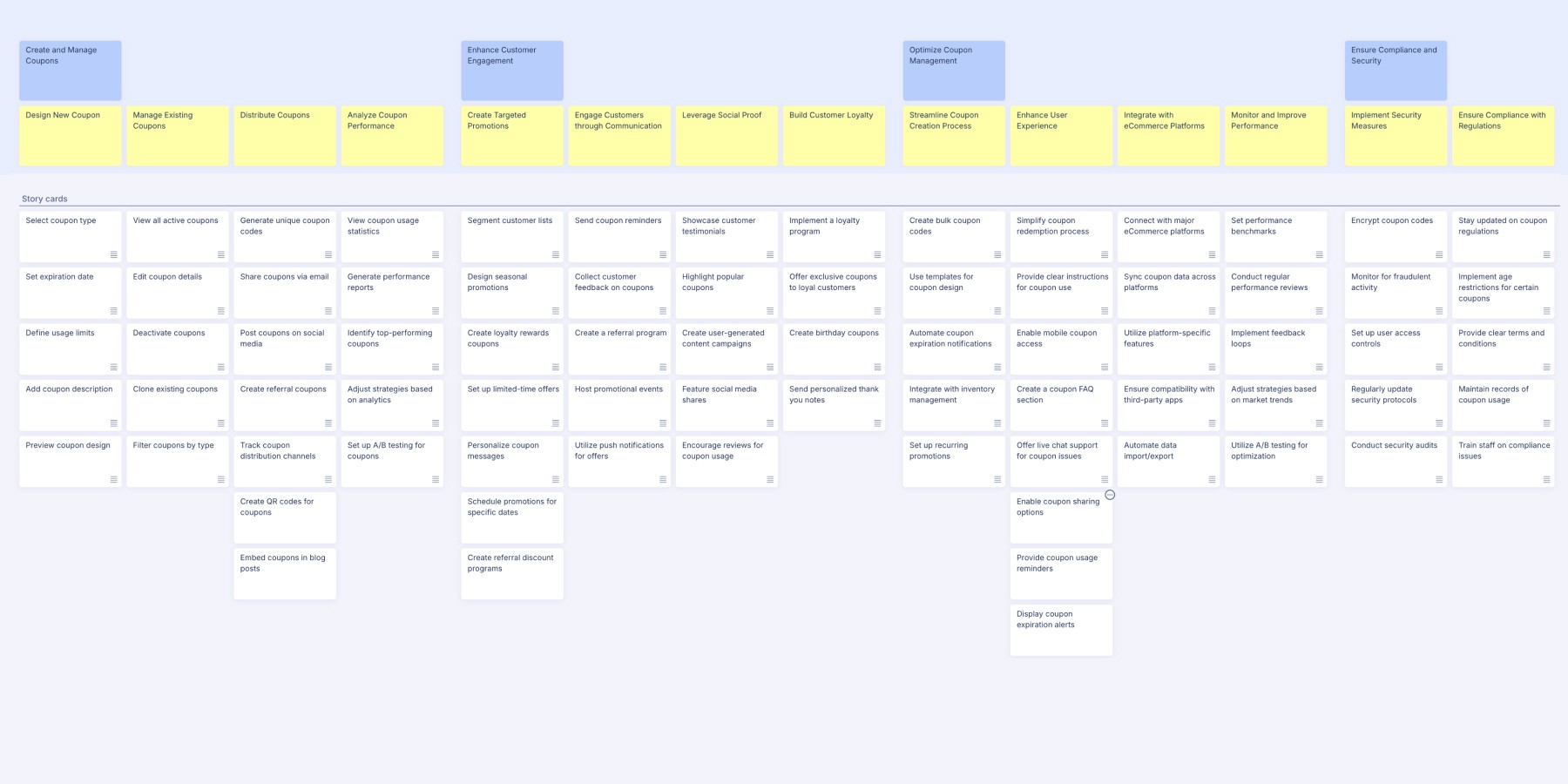
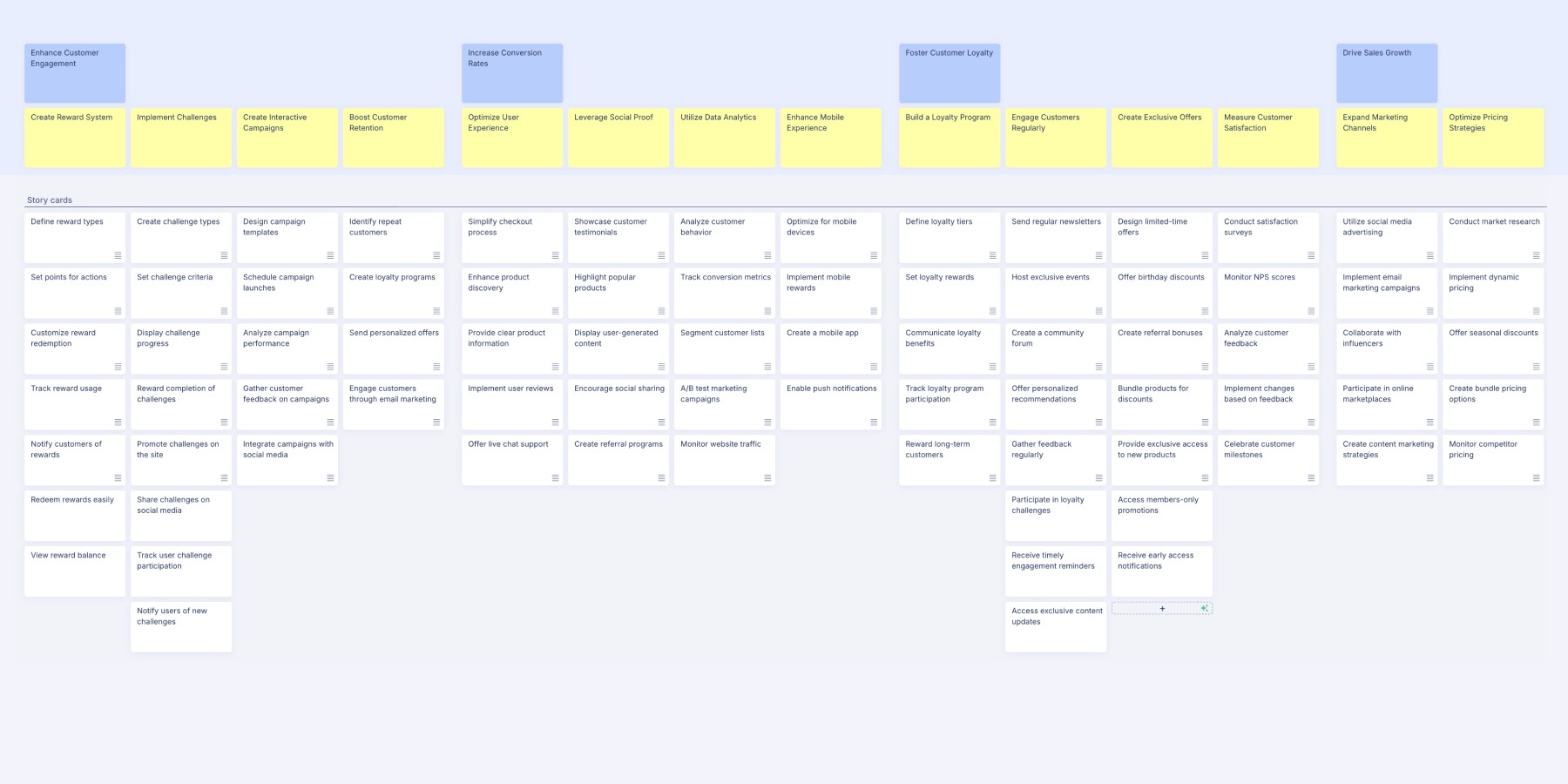
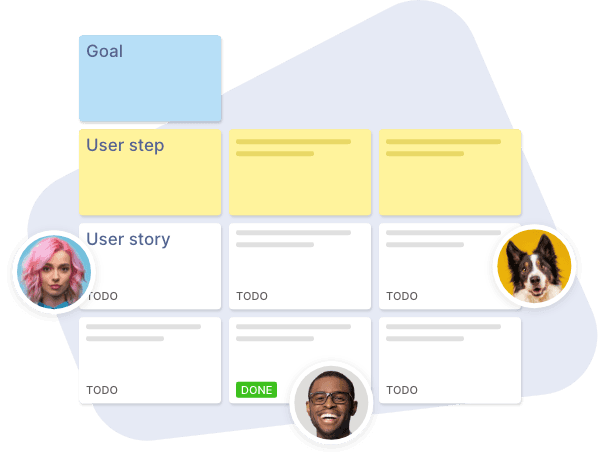
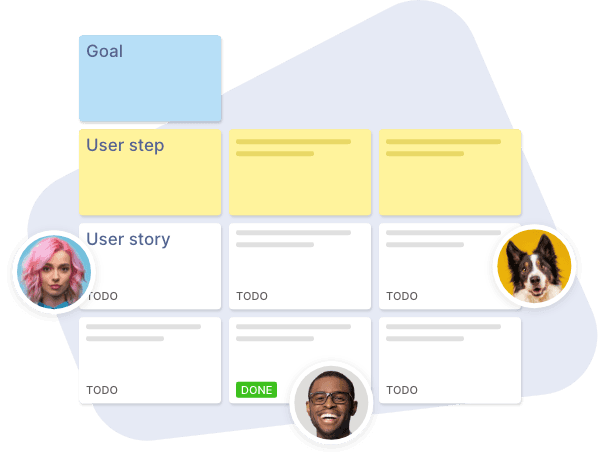
Another way to explore these templates is to understand the story map levels and the sizes of the cards at each level. At the top, we have user goals that the target user aims to achieve with the product. To better understand the user, these goals are broken down into steps on the second level. These two levels form the core of the story map. Below the steps, we organize user stories, which are different ways to complete the steps. Exploring the user stories helps you understand what a user story is.
If you need inspiration for your product, start with one of the user story maps mentioned above. Feel free to add your own ideas or ask the AI for more stories.
Another way to explore these templates is to understand the story map levels and the sizes of the cards at each level. At the top, we have user goals that the target user aims to achieve with the product. To better understand the user, these goals are broken down into steps on the second level. These two levels form the core of the story map. Below the steps, we organize user stories, which are different ways to complete the steps. Exploring the user stories helps you understand what a user story is.
Featured story map examples

Team messaging platform

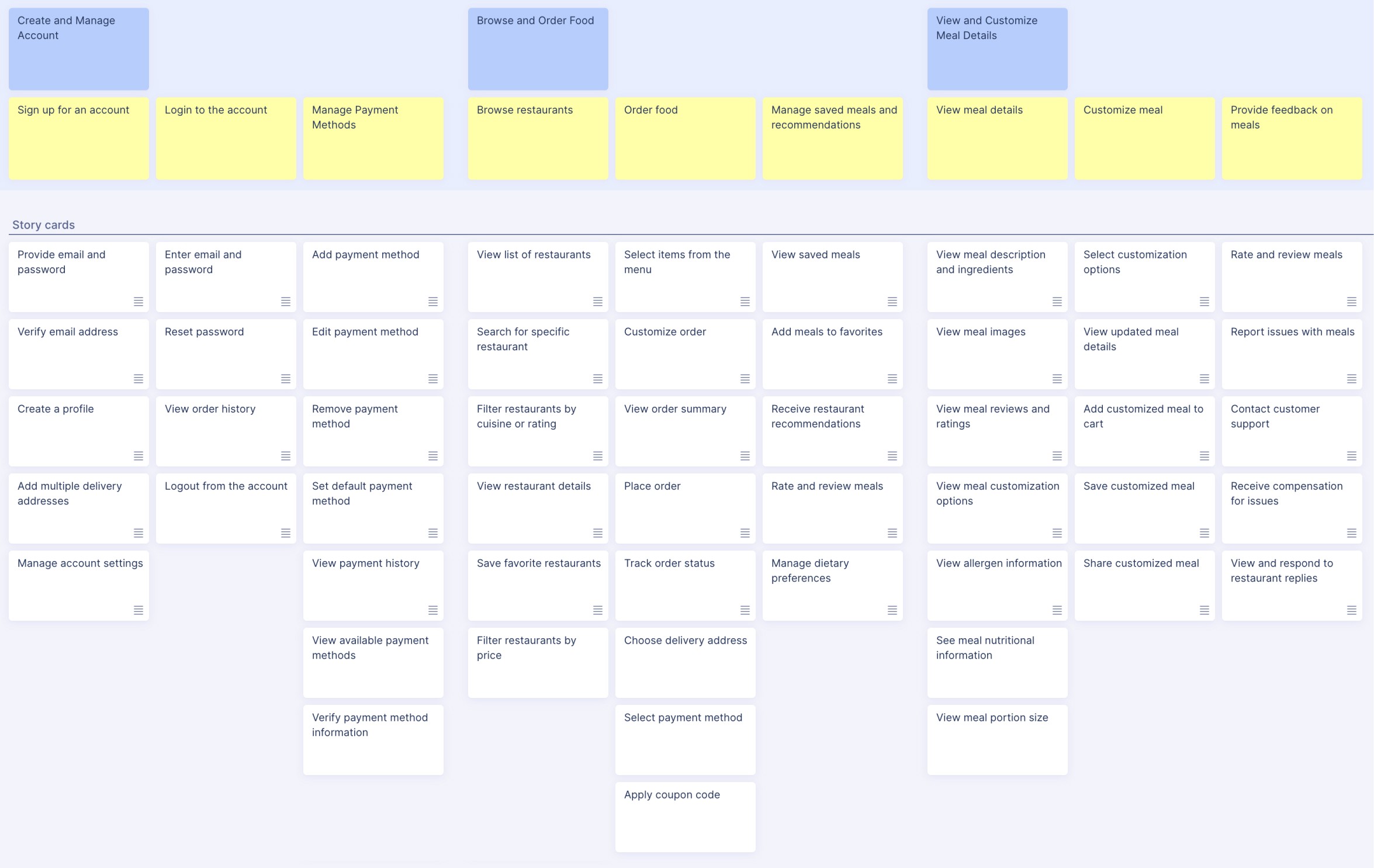
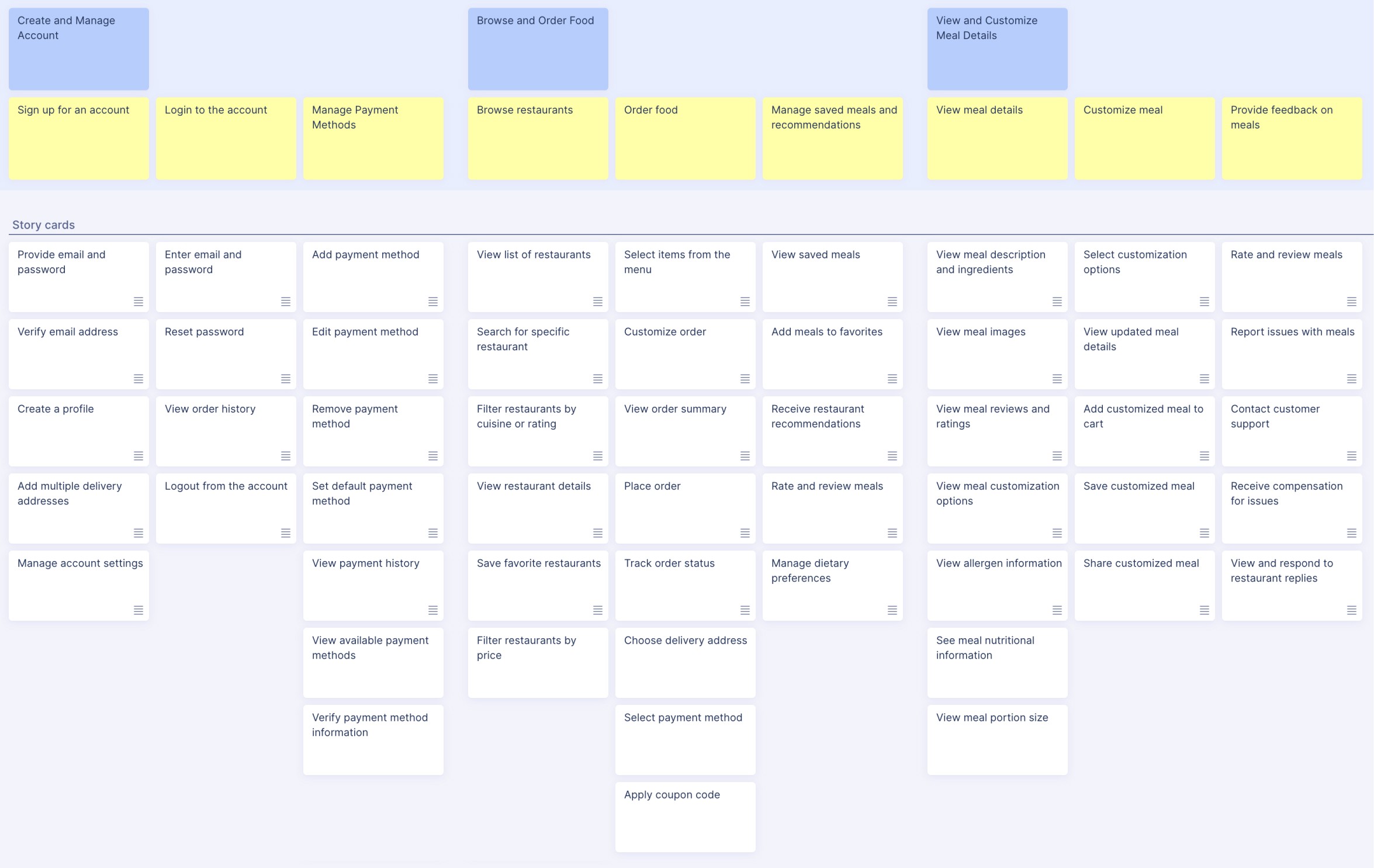
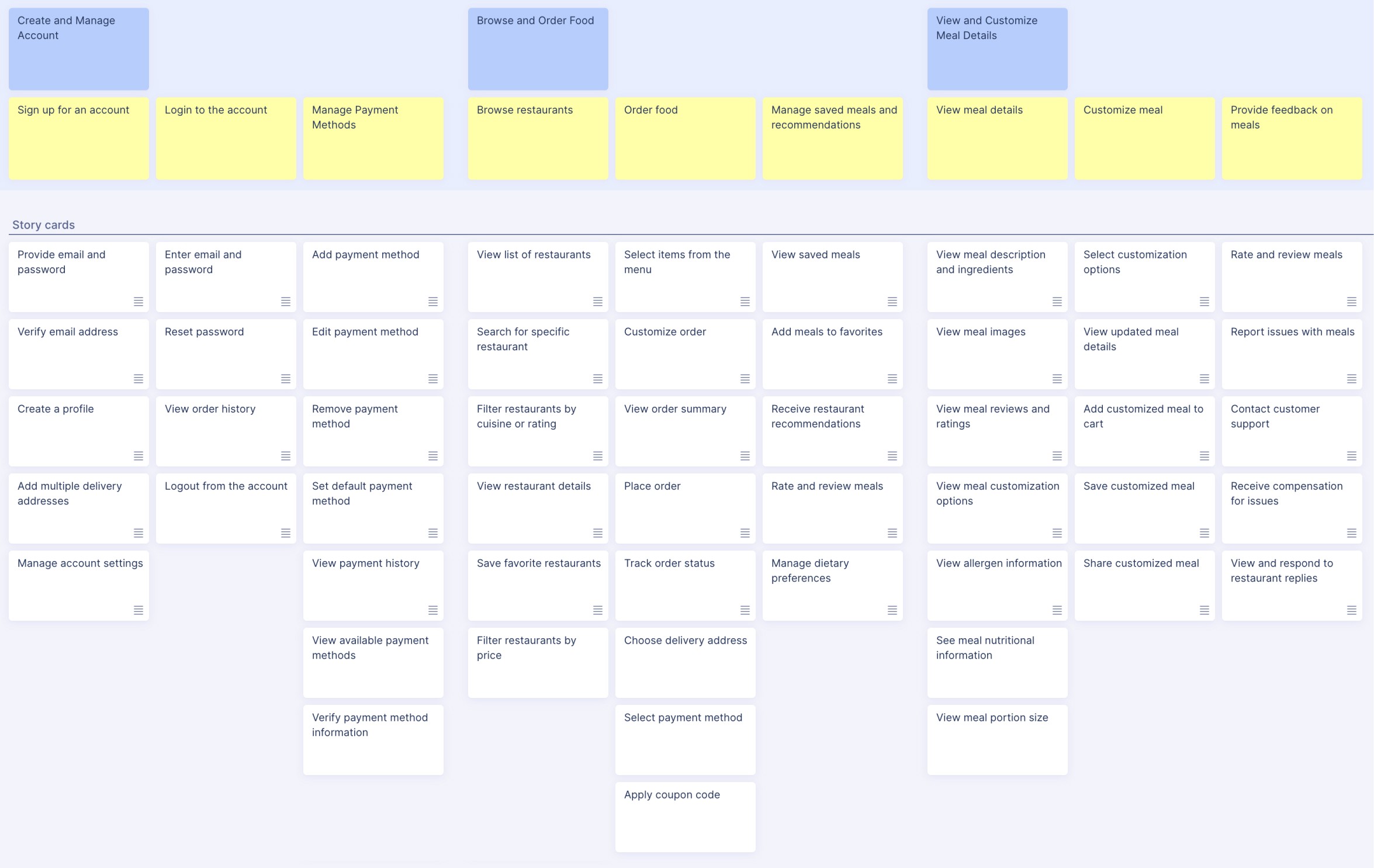
Food delivery platform
Featured story map examples

Team messaging platform

Food delivery platform
Featured story map examples

Team messaging platform

Food delivery platform
Select an industry
How to use the story map examples?
Pick a template. Choose a story map example template that closely fits your project requirements
Create your own copy by clicking the "Start with this template" link. This will create a duplicate of the selected story map example, allowing you to customize it for your project.
Update existing backlog items to your needs. Modify the backlog items in the story map example to match your project specifications.
Create new items using StoriesOnBoard AI. Utilize StoriesOnBoard AI features to generate new items for your story map, enhancing and expanding your project outline.
Slice out the MVP and the further releases. Define the minimum viable product (MVP) and plan future releases by segmenting the story map example into manageable parts.
Enjoy the 14-day free trial and extend the story map, even with AI features. Take advantage of the 14-day free trial to fully explore and extend your story map example, using all available AI functionalities for optimal results.
Why user story mapping
Why user story mapping
Building great products isn’t just about listing features—it’s about understanding user journeys and priorities. Story mapping visualizes the entire user experience, helping teams align, prioritize, and deliver value faster.
What is Story Mapping?
Story mapping breaks down product ideas into a structured flow, capturing:
- User goals – What do users want to achieve?
- Steps & actions – How do users interact with the product?
- User stories – What features enable these steps?
By mapping out the big picture, teams can avoid feature overload, focus on the MVP, and ensure a smooth development process. Learn more about user story mapping basics.
Key Benefits of Story Mapping
Aligns Teams Around a Clear Vision
Traditional backlogs are feature lists without context. Story maps show the entire journey, ensuring teams stay aligned on what really matters.
Prioritizes Features Effectively
Easily identify the MVP and organize features by importance, so essential functionality ships first.
Helps Discover Gaps & Edge Cases
Mapping the journey exposes missing features and unforeseen scenarios before development starts.
Improves Cross-Team Collaboration
A shared visual map reduces misunderstandings between developers, designers, and stakeholders.
Supports Better Roadmap & Release Planning
Story maps break work into manageable releases, ensuring iterative development and continuous value delivery.
Building great products isn’t just about listing features—it’s about understanding user journeys and priorities. Story mapping visualizes the entire user experience, helping teams align, prioritize, and deliver value faster.
What is Story Mapping?
Story mapping breaks down product ideas into a structured flow, capturing:
- User goals – What do users want to achieve?
- Steps & actions – How do users interact with the product?
- User stories – What features enable these steps?
By mapping out the big picture, teams can avoid feature overload, focus on the MVP, and ensure a smooth development process. Learn more about user story mapping basics.
Key Benefits of Story Mapping
Aligns Teams Around a Clear Vision
Traditional backlogs are feature lists without context. Story maps show the entire journey, ensuring teams stay aligned on what really matters.
Prioritizes Features Effectively
Easily identify the MVP and organize features by importance, so essential functionality ships first.
Helps Discover Gaps & Edge Cases
Mapping the journey exposes missing features and unforeseen scenarios before development starts.
Improves Cross-Team Collaboration
A shared visual map reduces misunderstandings between developers, designers, and stakeholders.
Supports Better Roadmap & Release Planning
Story maps break work into manageable releases, ensuring iterative development and continuous value delivery.
User story map examples for communication industry
User story map examples for healthcare industry
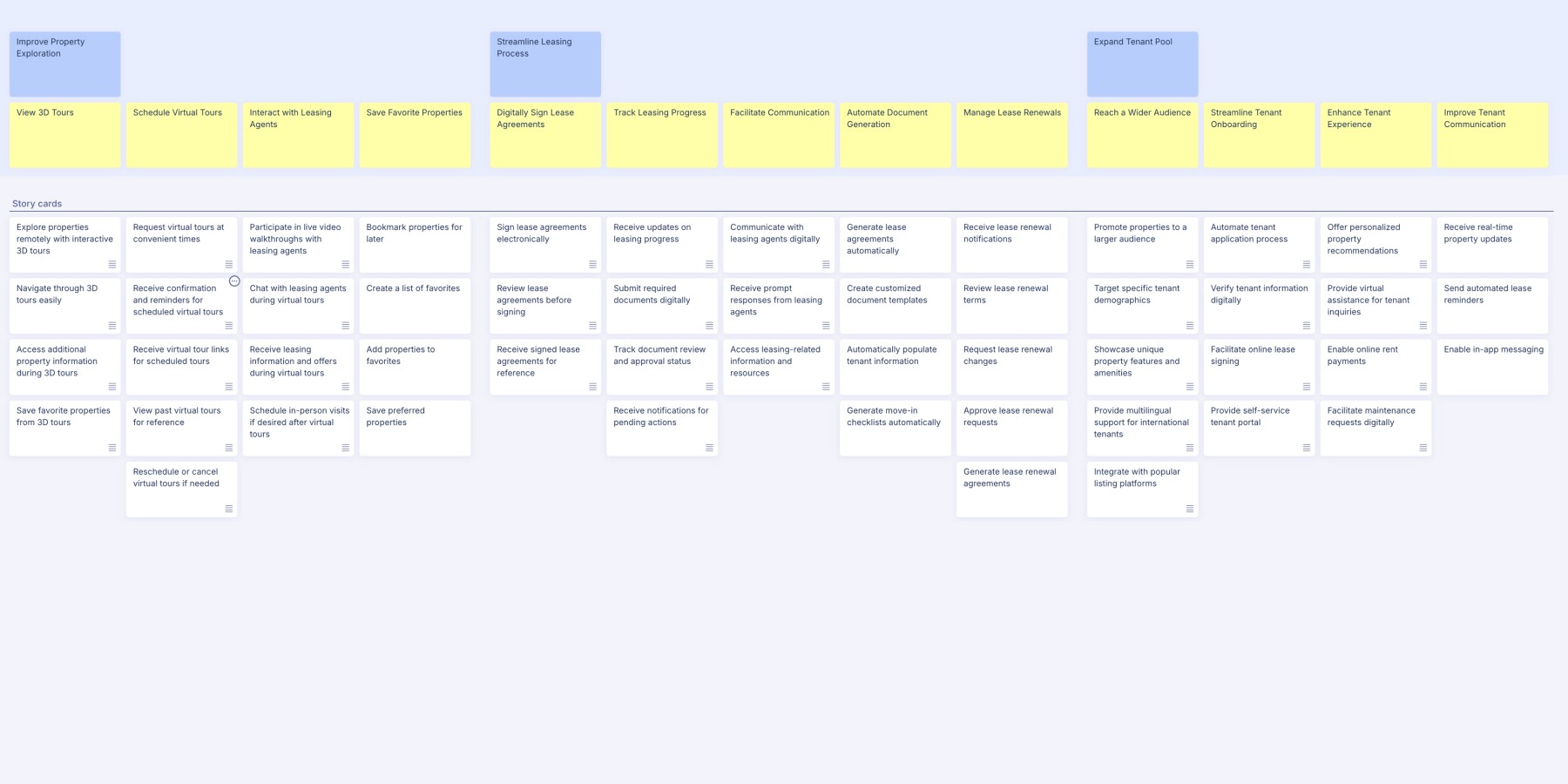
User story map examples for Ecommerce industry
Story map examples for finance industries
Story map examples for smart applications
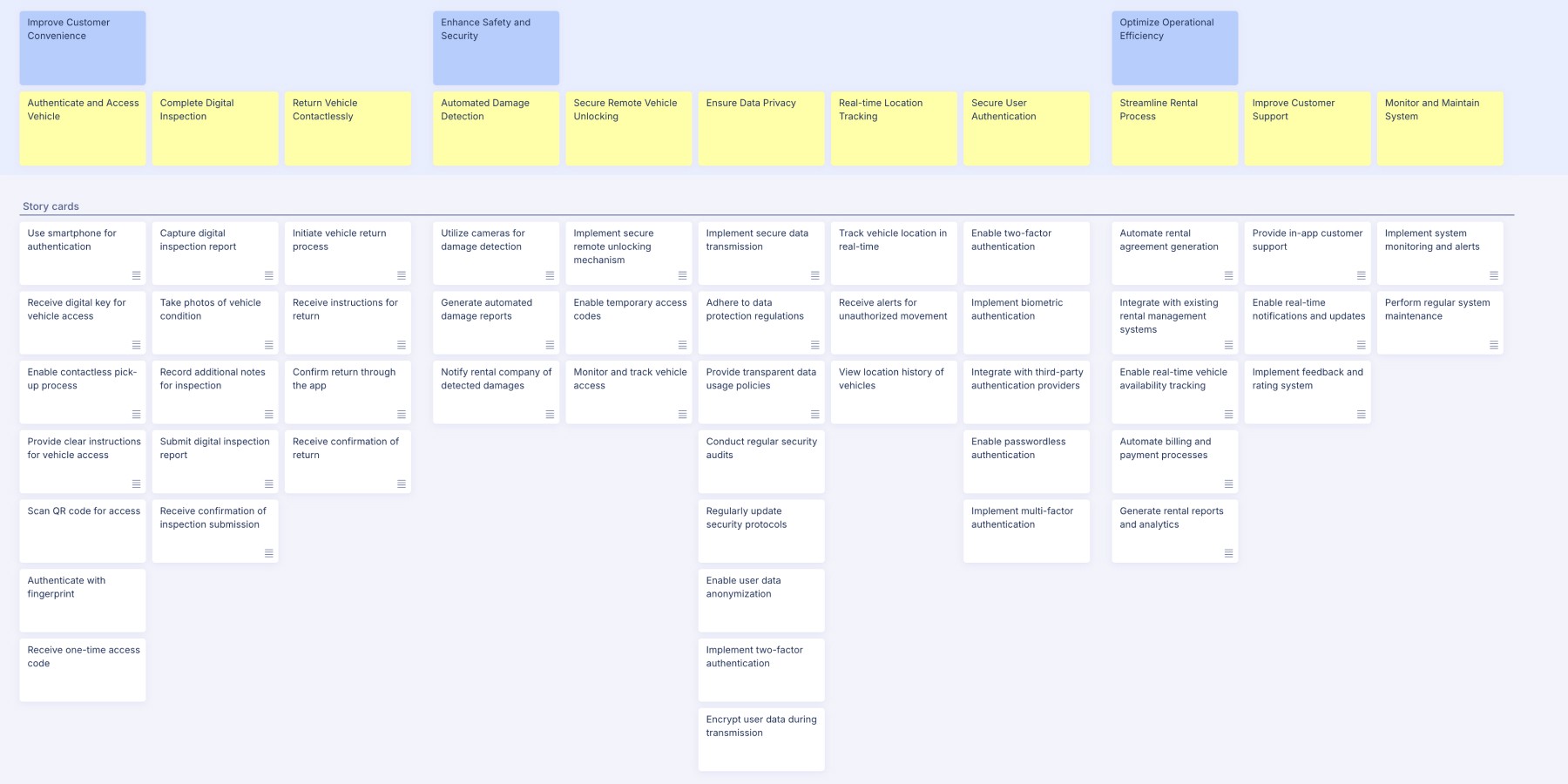
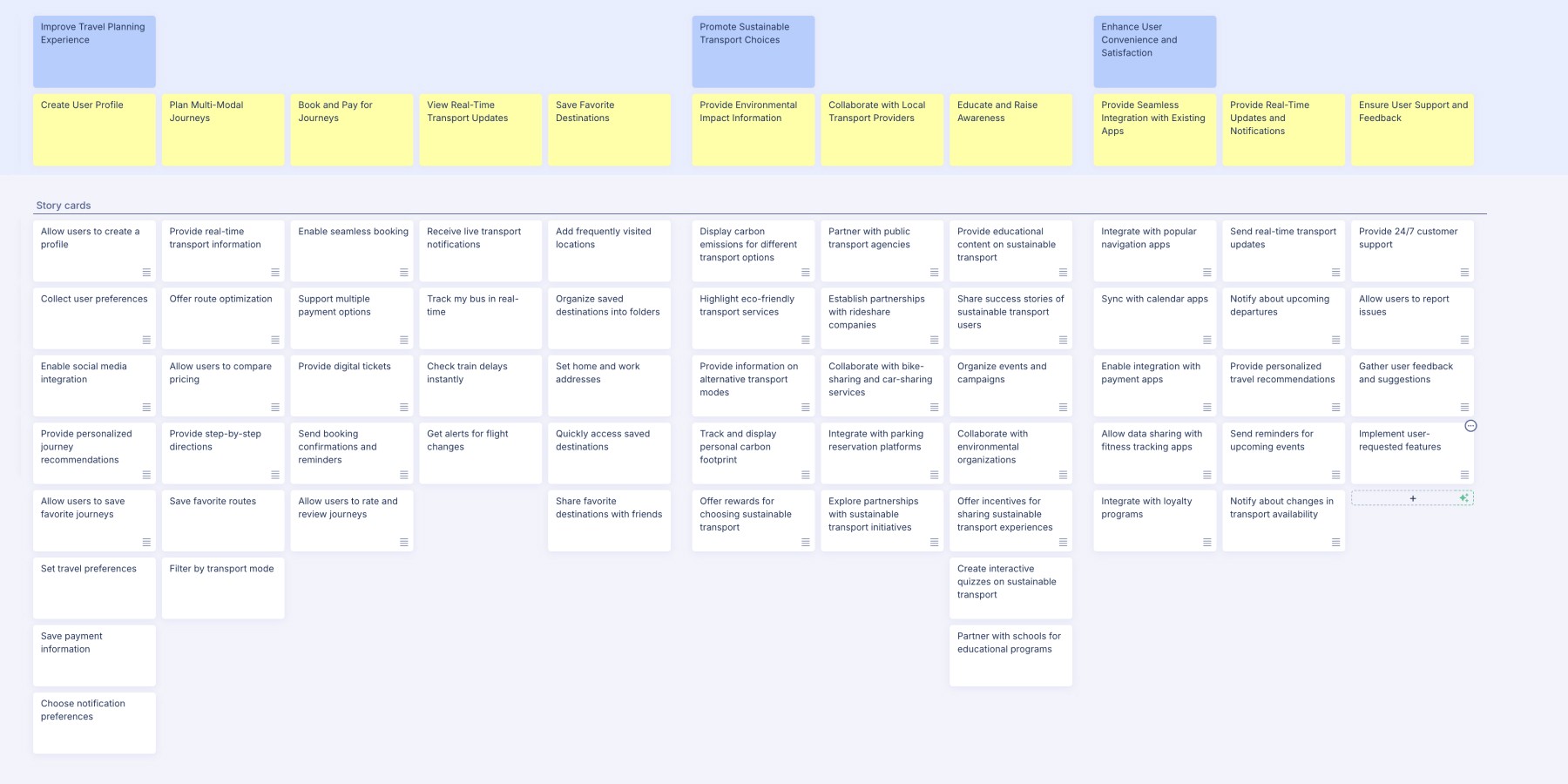
Story map examples for transportation industries
Story map examples for different industries
Expert Tips for Effective Story Mapping
Expert Tips for Effective Story Mapping
1. Start with the Big Picture: Define Your User Goals
Tip: Before diving into the details, review relevant story map examples to clearly define the overall user goals your product or project aims to achieve. These examples can guide you in setting up primary outcomes that users expect from interacting with your product. By studying how other projects have mapped their user goals, you can create a high-level view that directs the rest of your story mapping process, ensuring every element aligns with users' needs and priorities.
Why It Works: Using story map examples helps maintain a user-centered approach, making prioritizing features and tasks that deliver the most value easier.
2. Break Down Goals into Steps and Stories
Tip: Once you've established user goals, use story map examples to learn how to break them down into actionable steps and detailed user stories. These examples demonstrate how to structure the user journey effectively. The steps represent the workflow users will follow, while the user stories provide specific examples of how users will interact with the product at each step. This hierarchical structure, guided by examples, makes complex projects more manageable and ensures that no critical aspect of the user experience is overlooked.
Why It Works: Examples offer a proven method for simplifying the planning process, helping you identify dependencies, prioritize tasks, and ensure comprehensive coverage of necessary features.
3. Collaborate Cross-Functionally
Tip: Involve stakeholders from various departments—such as development, design, marketing, and customer support—early in the process. Reviewing story map examples from similar projects can inspire and inform your collaboration. These examples show how diverse perspectives have been successfully integrated, leading to a more well-rounded and realistic map. Cross-functional collaboration ensures that potential challenges and opportunities are considered from multiple angles.
Why It Works: Collaborative story mapping, enhanced by insights from story map examples, fosters a shared understanding across teams, reducing the risk of miscommunication and ensuring alignment on objectives and priorities.
4. Prioritize Incrementally with the MVP in Mind
Tip: Focus on identifying and mapping out the Minimum Viable Product (MVP) by referring to story map examples. These examples can illustrate how other teams have successfully prioritized user stories essential to delivering core functionality and value. By understanding how examples have defined and structured their MVP, you can plan additional features and enhancements for future iterations, ensuring a lean and focused initial release.
Why It Works: Story map examples guide you in delivering value quickly while maintaining flexibility to adapt and expand the product based on user feedback and evolving needs.
5. Regularly Review and Update Your Story Map
Tip: Treat your story map as a living document that evolves with your project. Use story map examples to see how other teams have managed ongoing updates and iterations. Regularly review and adjust your map to reflect changes in scope, new insights, or shifting priorities. These examples can serve as benchmarks, helping you keep your story map relevant and effective throughout the project lifecycle.
Why It Works: Continuous updates, informed by story map examples, help the team stay agile, allowing for quick adjustments and ensuring the project remains aligned with current goals and market conditions.
1. Start with the Big Picture: Define Your User Goals
Tip: Before diving into the details, review relevant story map examples to clearly define the overall user goals your product or project aims to achieve. These examples can guide you in setting up primary outcomes that users expect from interacting with your product. By studying how other projects have mapped their user goals, you can create a high-level view that directs the rest of your story mapping process, ensuring every element aligns with users' needs and priorities.
Why It Works: Using story map examples helps maintain a user-centered approach, making prioritizing features and tasks that deliver the most value easier.
2. Break Down Goals into Steps and Stories
Tip: Once you've established user goals, use story map examples to learn how to break them down into actionable steps and detailed user stories. These examples demonstrate how to structure the user journey effectively. The steps represent the workflow users will follow, while the user stories provide specific examples of how users will interact with the product at each step. This hierarchical structure, guided by examples, makes complex projects more manageable and ensures that no critical aspect of the user experience is overlooked.
Why It Works: Examples offer a proven method for simplifying the planning process, helping you identify dependencies, prioritize tasks, and ensure comprehensive coverage of necessary features.
3. Collaborate Cross-Functionally
Tip: Involve stakeholders from various departments—such as development, design, marketing, and customer support—early in the process. Reviewing story map examples from similar projects can inspire and inform your collaboration. These examples show how diverse perspectives have been successfully integrated, leading to a more well-rounded and realistic map. Cross-functional collaboration ensures that potential challenges and opportunities are considered from multiple angles.
Why It Works: Collaborative story mapping, enhanced by insights from story map examples, fosters a shared understanding across teams, reducing the risk of miscommunication and ensuring alignment on objectives and priorities.
4. Prioritize Incrementally with the MVP in Mind
Tip: Focus on identifying and mapping out the Minimum Viable Product (MVP) by referring to story map examples. These examples can illustrate how other teams have successfully prioritized user stories essential to delivering core functionality and value. By understanding how examples have defined and structured their MVP, you can plan additional features and enhancements for future iterations, ensuring a lean and focused initial release.
Why It Works: Story map examples guide you in delivering value quickly while maintaining flexibility to adapt and expand the product based on user feedback and evolving needs.
5. Regularly Review and Update Your Story Map
Tip: Treat your story map as a living document that evolves with your project. Use story map examples to see how other teams have managed ongoing updates and iterations. Regularly review and adjust your map to reflect changes in scope, new insights, or shifting priorities. These examples can serve as benchmarks, helping you keep your story map relevant and effective throughout the project lifecycle.
Why It Works: Continuous updates, informed by story map examples, help the team stay agile, allowing for quick adjustments and ensuring the project remains aligned with current goals and market conditions.
Benefits of Using Story Map Examples
Benefits of Using Story Map Examples
1. Stuctured planning
Story maps help organize project goals into a clear structure, making it easier to track progress. They break down complex initiatives into manageable steps, ensuring that every phase of development is well-defined. By providing a high-level overview, they allow teams to maintain focus on the bigger picture while keeping track of details.
2. Improved communication
A shared visual framework helps teams stay aligned and reduces misunderstandings. It encourages collaboration among developers, designers, and stakeholders by providing a clear representation of project stages. With priorities and dependencies clearly mapped out, teams can work together more efficiently.
3. Efficitien prioritization
Story mapping helps teams identify the Minimum Viable Product (MVP) and focus on delivering the most valuable features first. It supports adaptive planning, allowing teams to adjust priorities based on user feedback. This ensures that development efforts remain aligned with business goals and customer needs.
4. Comprehensive analysis
By visually mapping out the user journey, story maps help identify gaps and missing functionality early in the process. They highlight dependencies between features and tasks, making it easier to manage workflows. This ensures that all critical elements of a project are considered, leading to a more complete and well-planned product.
1. Stuctured planning
Story maps help organize project goals into a clear structure, making it easier to track progress. They break down complex initiatives into manageable steps, ensuring that every phase of development is well-defined. By providing a high-level overview, they allow teams to maintain focus on the bigger picture while keeping track of details.
2. Improved communication
A shared visual framework helps teams stay aligned and reduces misunderstandings. It encourages collaboration among developers, designers, and stakeholders by providing a clear representation of project stages. With priorities and dependencies clearly mapped out, teams can work together more efficiently.
3. Efficitien prioritization
Story mapping helps teams identify the Minimum Viable Product (MVP) and focus on delivering the most valuable features first. It supports adaptive planning, allowing teams to adjust priorities based on user feedback. This ensures that development efforts remain aligned with business goals and customer needs.
4. Comprehensive analysis
By visually mapping out the user journey, story maps help identify gaps and missing functionality early in the process. They highlight dependencies between features and tasks, making it easier to manage workflows. This ensures that all critical elements of a project are considered, leading to a more complete and well-planned product.
Didn't find your story map? Start with AI.
Didn't find your story map?
Start with AI.

Free story mapping ebook
50 handpicked hints on
Discovering project goals
Mapping the user journey
Prioritizing user stories
NEW! AI bonus materials included
100 user story map examples
Templates for specs
Useful articles

Free story mapping ebook
50 handpicked hints on
Discovering project goals
Mapping the user journey
Prioritizing user stories
NEW! AI bonus materials included
100 user story map examples
Templates for specs
Useful articles
Join 1000+ organizations that
love StoriesOnBoard
Join 1000+ organizations
that love StoriesOnBoard
Business analysts, product owners, product managers, and teams of all shapes and sizes save time by planning products and enjoy efficient collaboration.


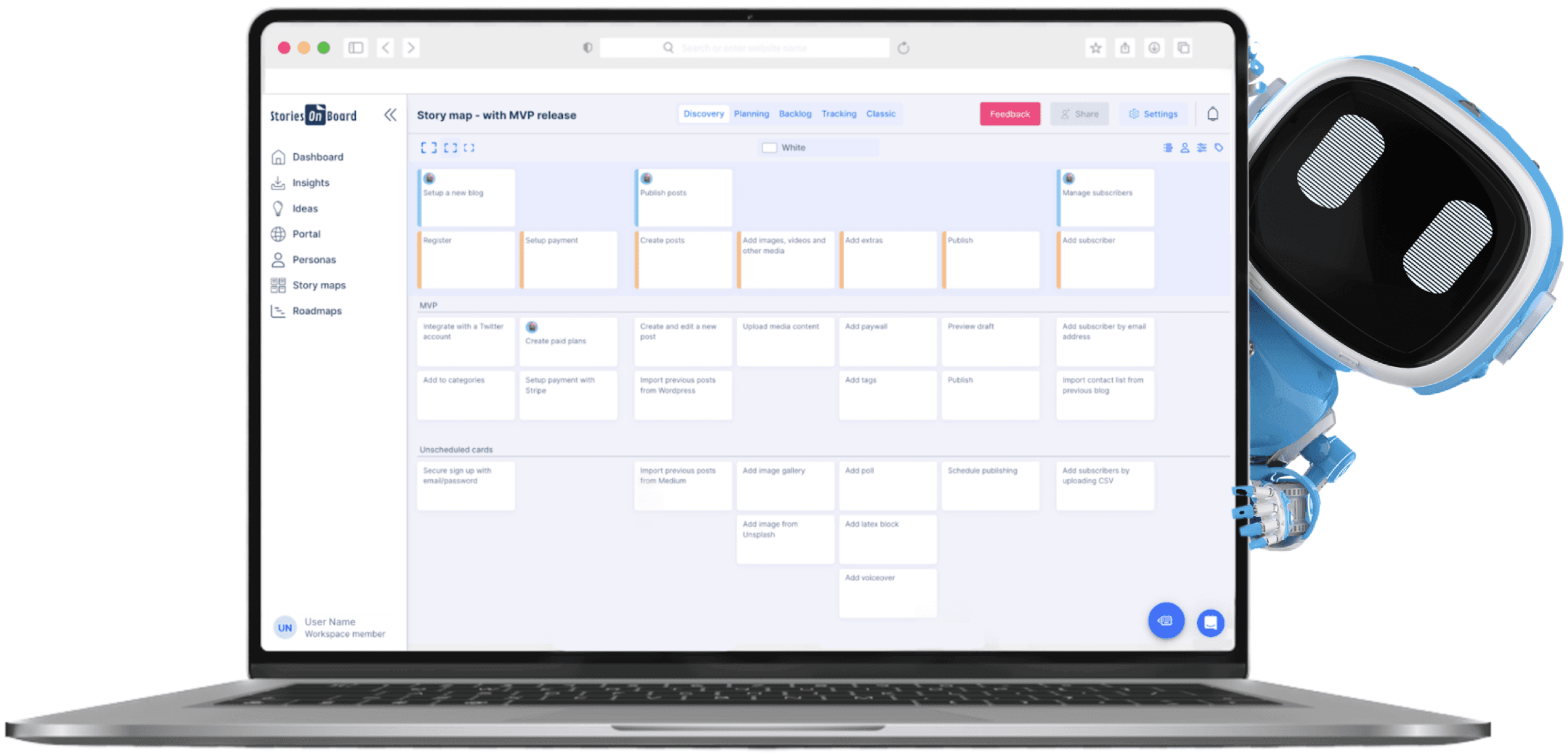
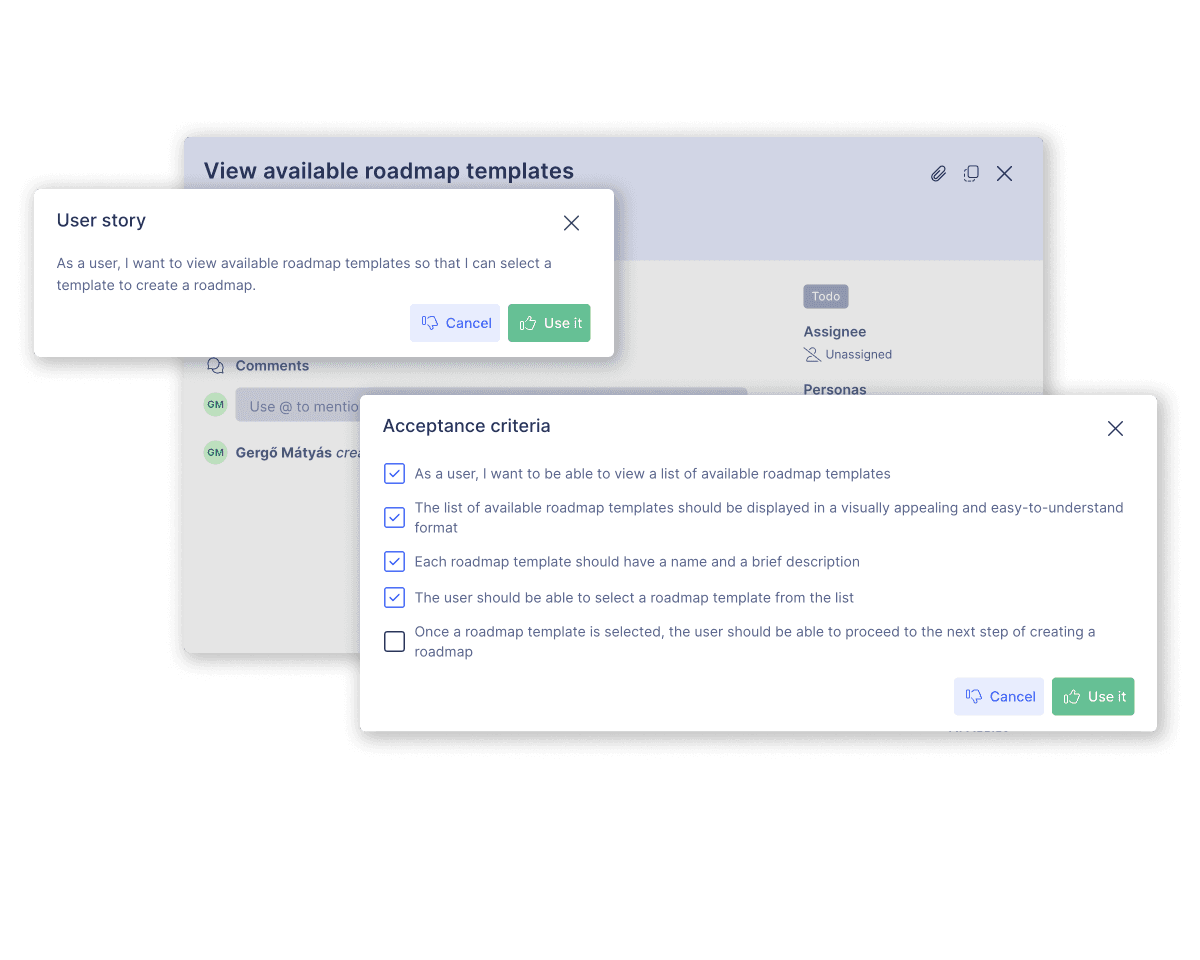
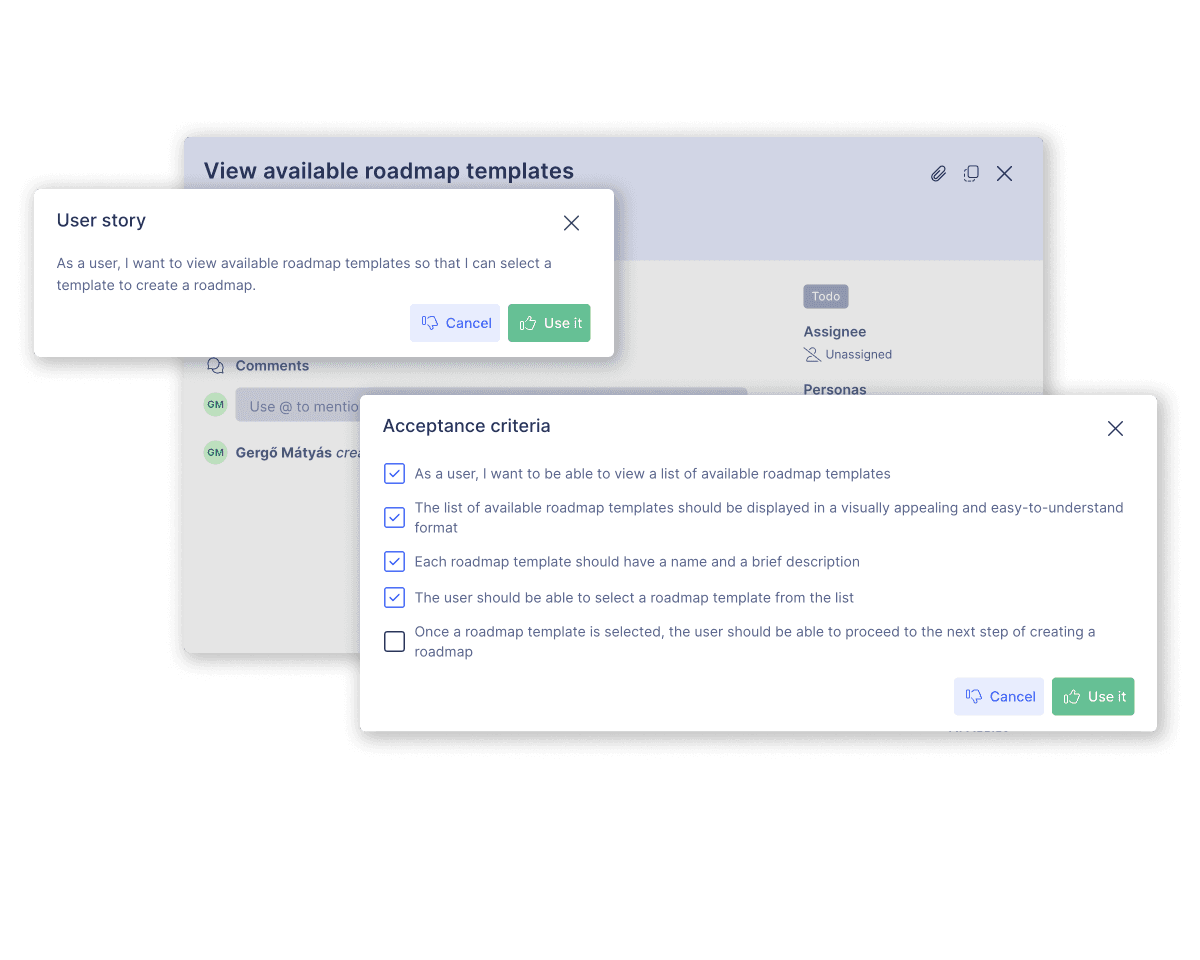
Generate user stories &
build a backlog with AI assistance
StoriesOnBoard AI enables a new level of accuracy and speed in software planning and development.
Learn user story writing and story mapping with AI
Build an entire story map from just a few details
Understand the essence of the narrative flow, user goals, and user steps
Writing user stories, adoption criteria or release summaries is just a click away with ready-to-use AI recommendations




Save time by writing user stories and more with AI
Craft a product backbone with goals, steps, user stories, and acceptance criteria in seconds
Improve ongoing projects by adding new perspectives and filling the gaps
Add acceptance criteria to each user story, and generate release summaries and announcements with a single click
Start story mapping today
Save time, and unlock the full potential of your software projects.
Start story mapping today
Save time, and unlock the full potential
of your software projects.
Start story mapping today
Save time, and unlock the full potential of your software projects.