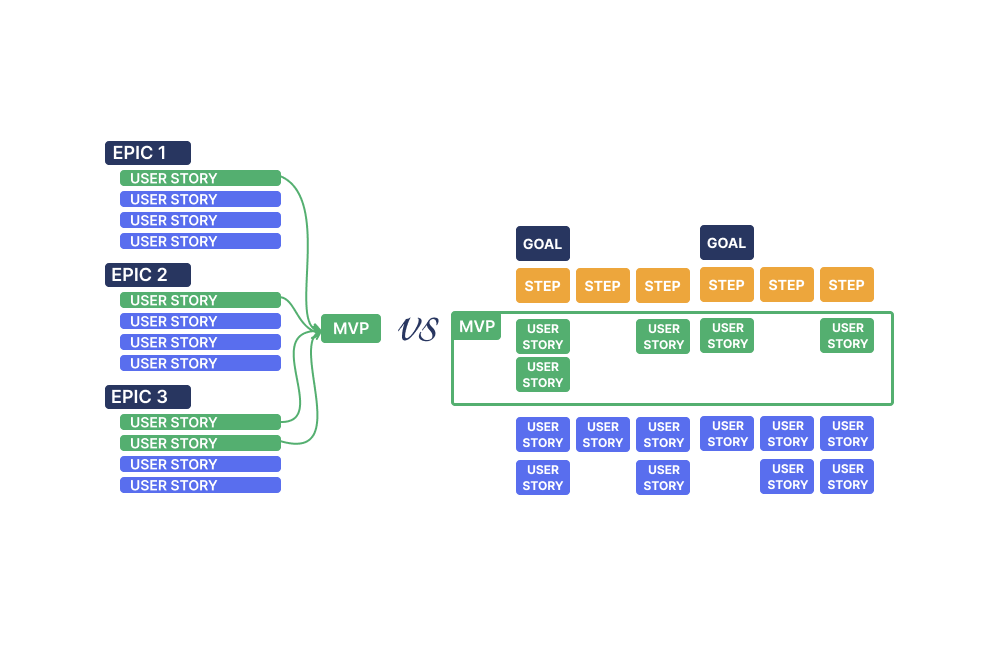
Mastering User Story Writing: Essential Techniques and Tools
Mastering user story writing is crucial for successful software projects and efficient collaboration with the stakeholders and the development team. This article covers an understanding of the basic techniques and … Read more